Example - Theme
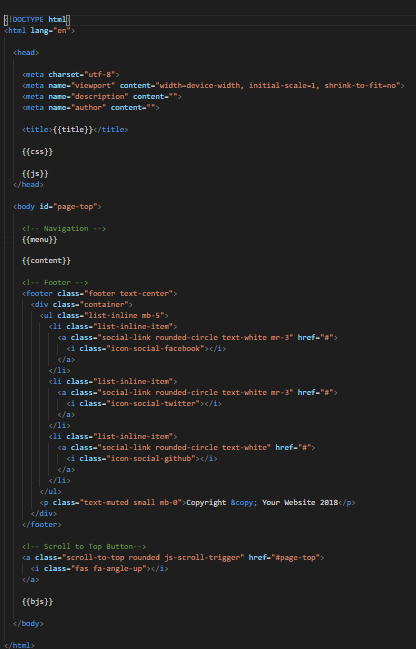
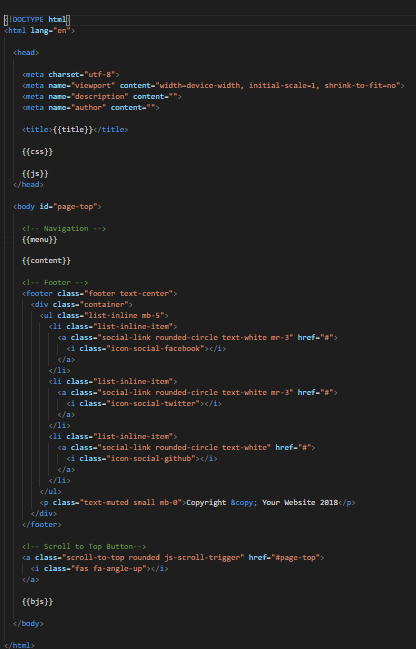
Gadget tags are special tags to place data returned from Master.php(Theme Control).
The object array returned from Master.php includes title, css, js, menu, content and bjs.

Gadget Tag shown in figure above:
title, css, js, menu, content, bjs

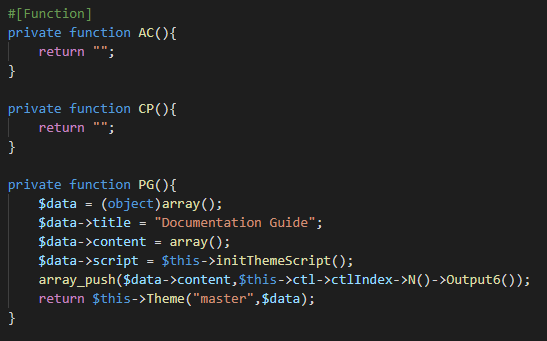
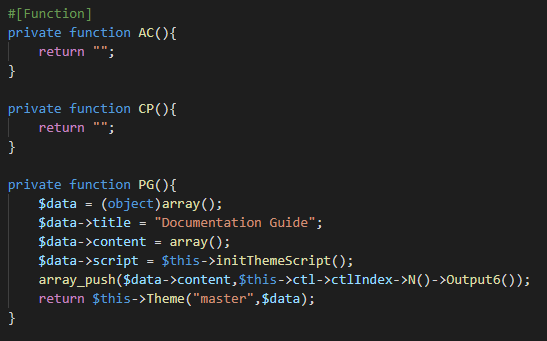
According to figure above, $data is declared as an object array. Title is added to the object
array, together with content that are model and view binded together and returned from Control.
After that when this page is called with “http://dev2.rnd.easyparcel.my/?pg=doc1”, Function
“master” is called from “master.php” in Theme Control together with $data pass into the “master.php”.
The parameter passed are then binded in Theme Control(Gadget Binding) before showing on the
“plain paper”- Output. According to figure above, $data->title from Output will be binded in
Master.php(Theme Control) before assigned into {{title}} as shown in figure below.

Gadget tags are special tags to place data returned from Master.php(Theme Control). The object array returned from Master.php includes title, css, js, menu, content and bjs.

Gadget Tag shown in figure above:
title, css, js, menu, content, bjs

According to figure above, $data is declared as an object array. Title is added to the object array, together with content that are model and view binded together and returned from Control. After that when this page is called with “http://dev2.rnd.easyparcel.my/?pg=doc1”, Function “master” is called from “master.php” in Theme Control together with $data pass into the “master.php”. The parameter passed are then binded in Theme Control(Gadget Binding) before showing on the “plain paper”- Output. According to figure above, $data->title from Output will be binded in Master.php(Theme Control) before assigned into {{title}} as shown in figure below.