Example - View
Variable Tag
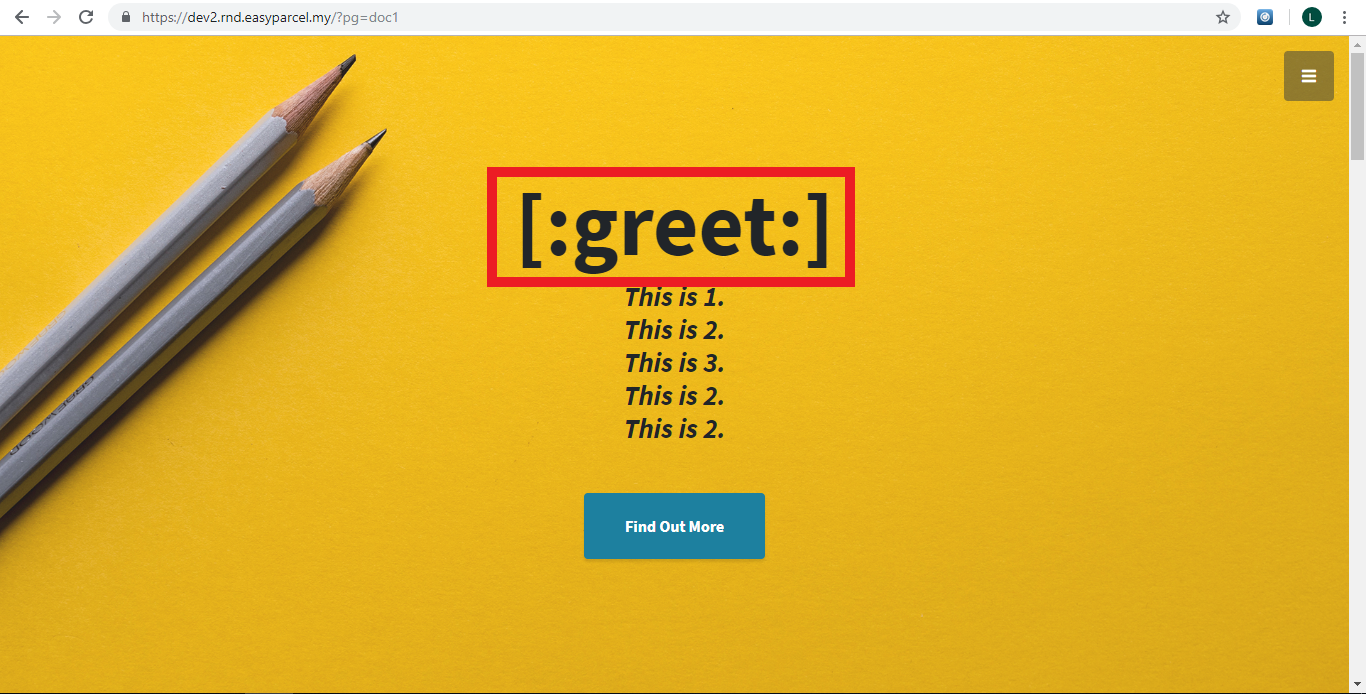
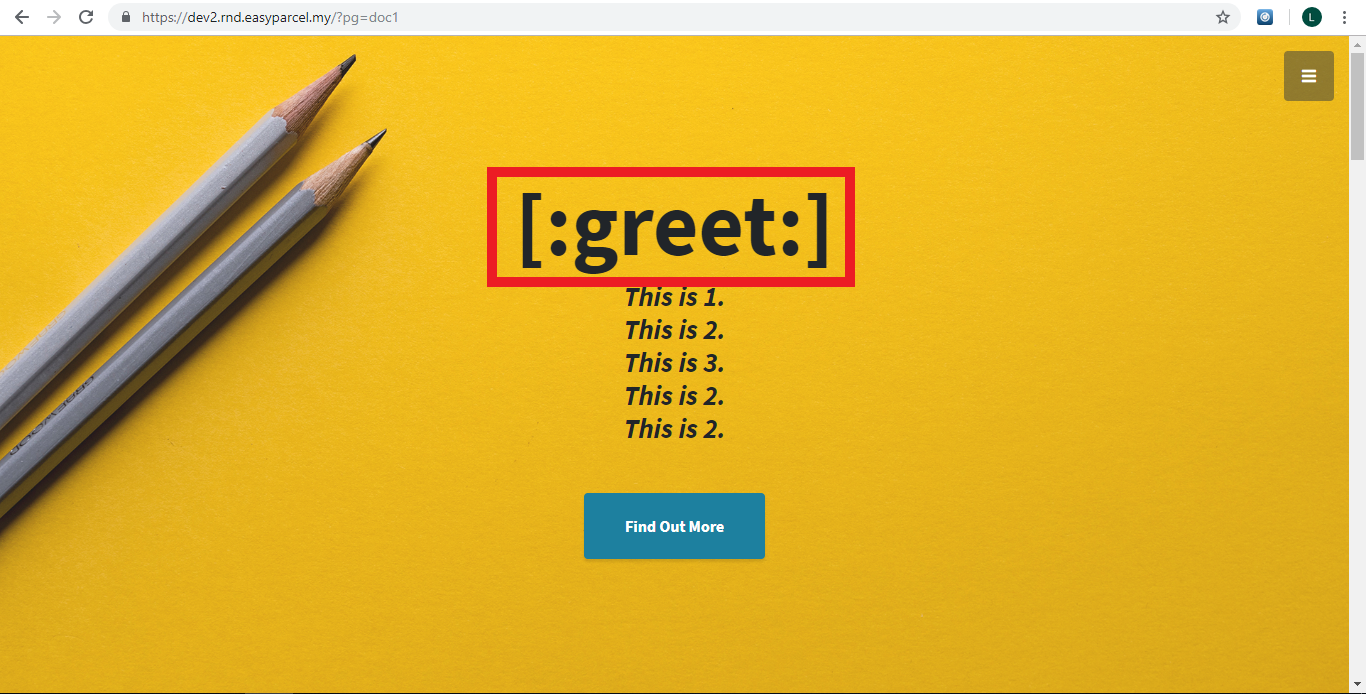
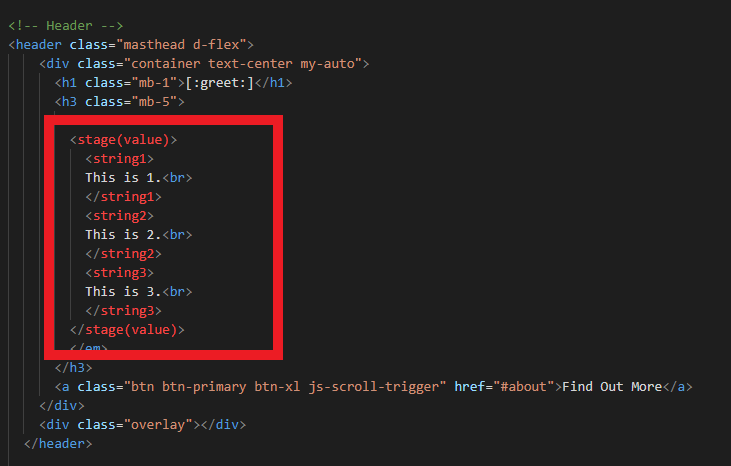
According to Figure below, a [:greet:] tag is predefined in View.

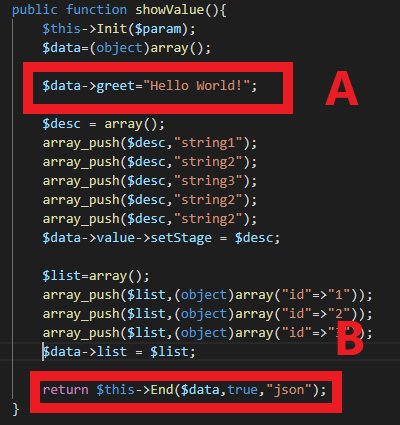
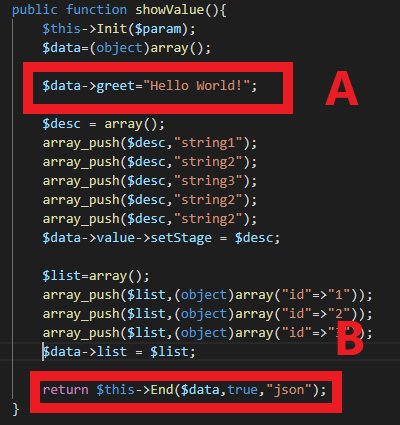
According to figure below, “Hello World!” is assigned to $data->greet.

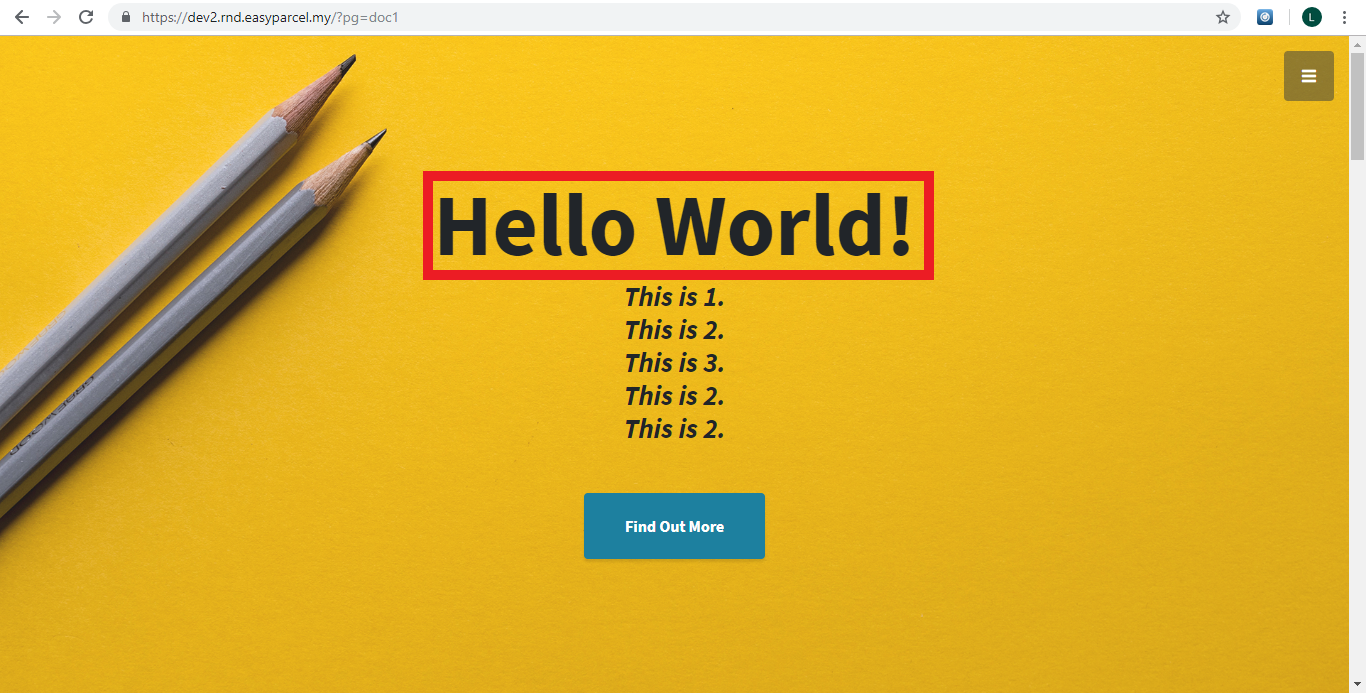
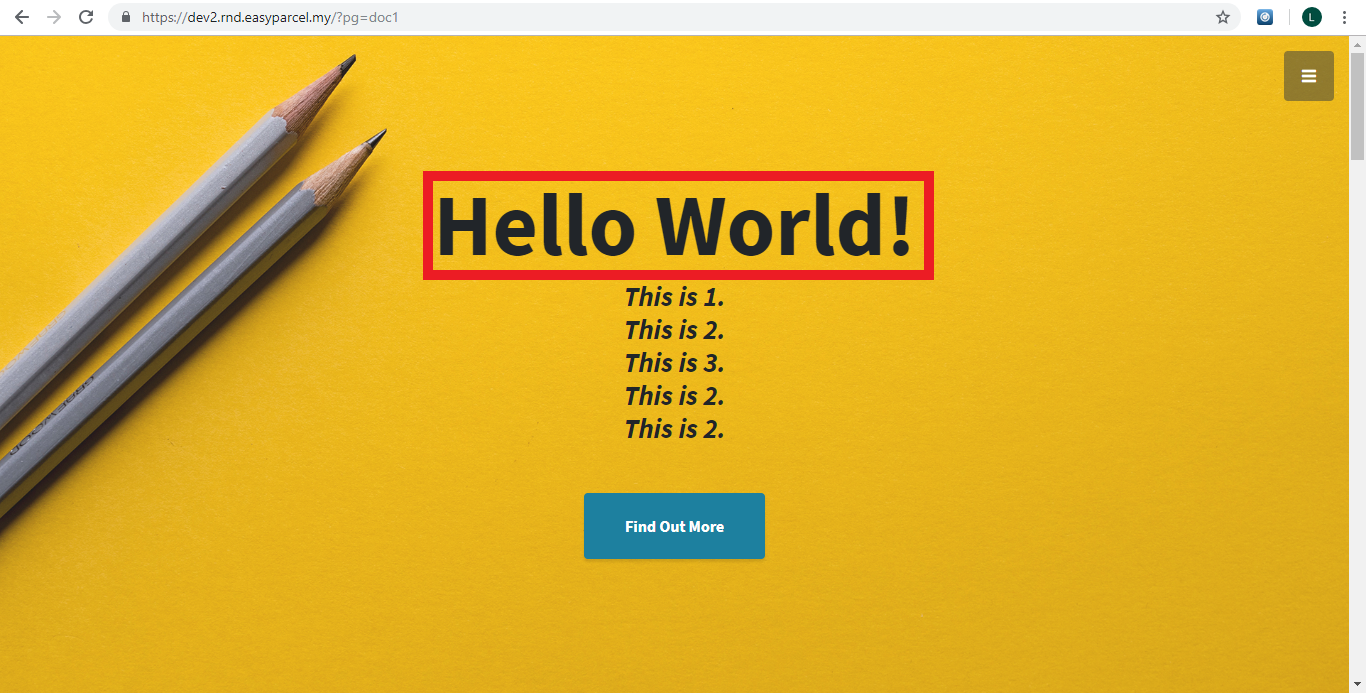
Figure below shows the output of [:greet:] tag after assigned with “Hello World!”.

Stage Tag
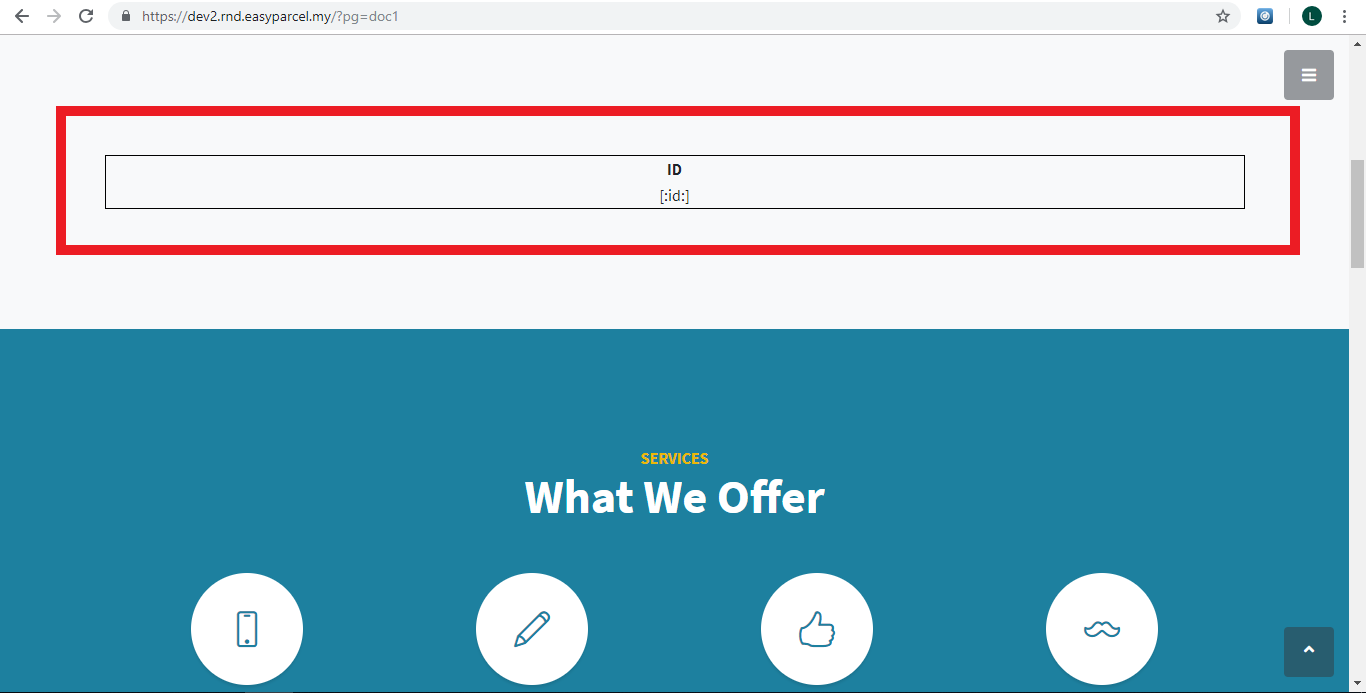
Figure below shows the Stage tag without any data assignment from Model.

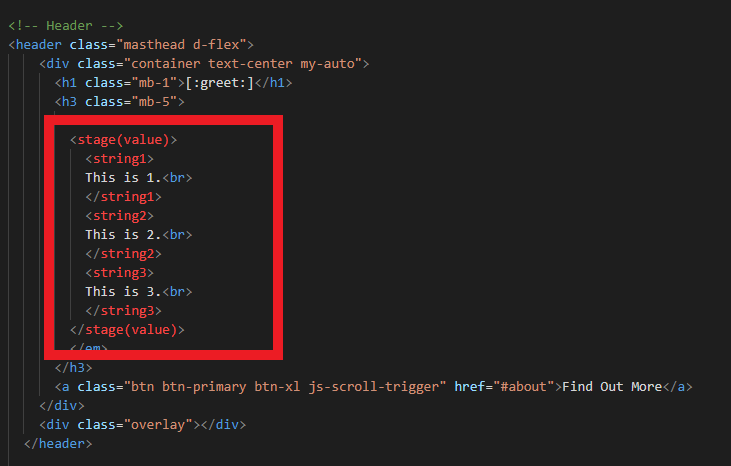
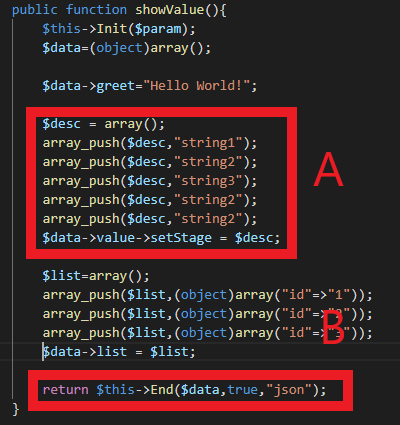
Figure below shows the coding of Stage tag, with 3 different subtag “string1”, “string2” and “string3”.

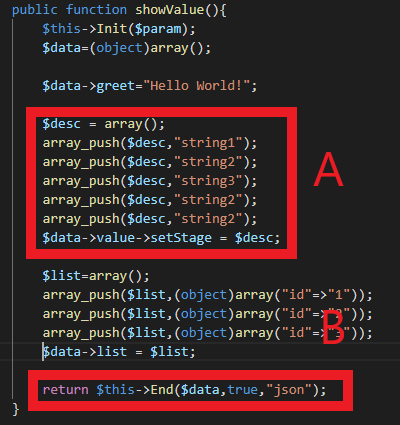
Figure below shows value of subtag of Stage tag from View is pushed into $desc using array_push();.
Next, $data->xxx->setStage = $desc; is the data to be returned to View. “xxx” must match the argument
stage tag in View. In this scenario, “xxx” is value. Therefore, $data->value->setStage = $desc;.

Table below shows the value of array $list.
Array Index
Array Value
0 string1 1 string2 2 string3 3 string2 4 string2
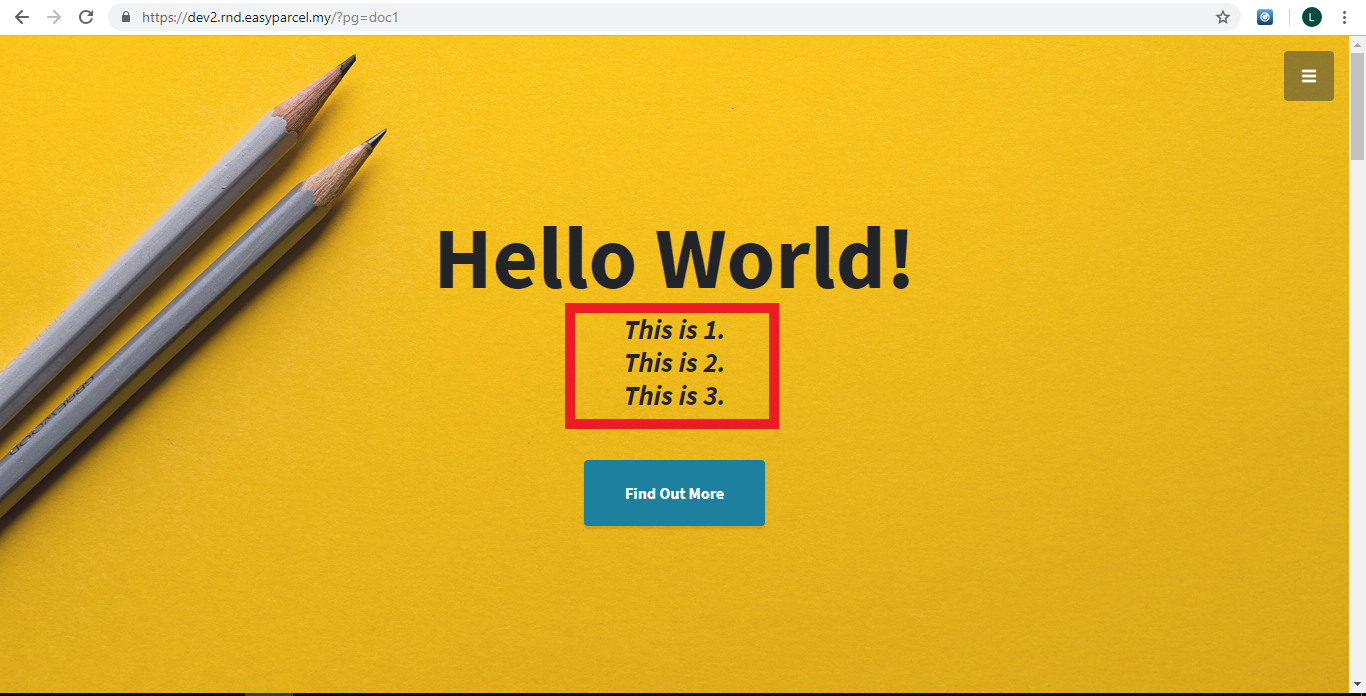
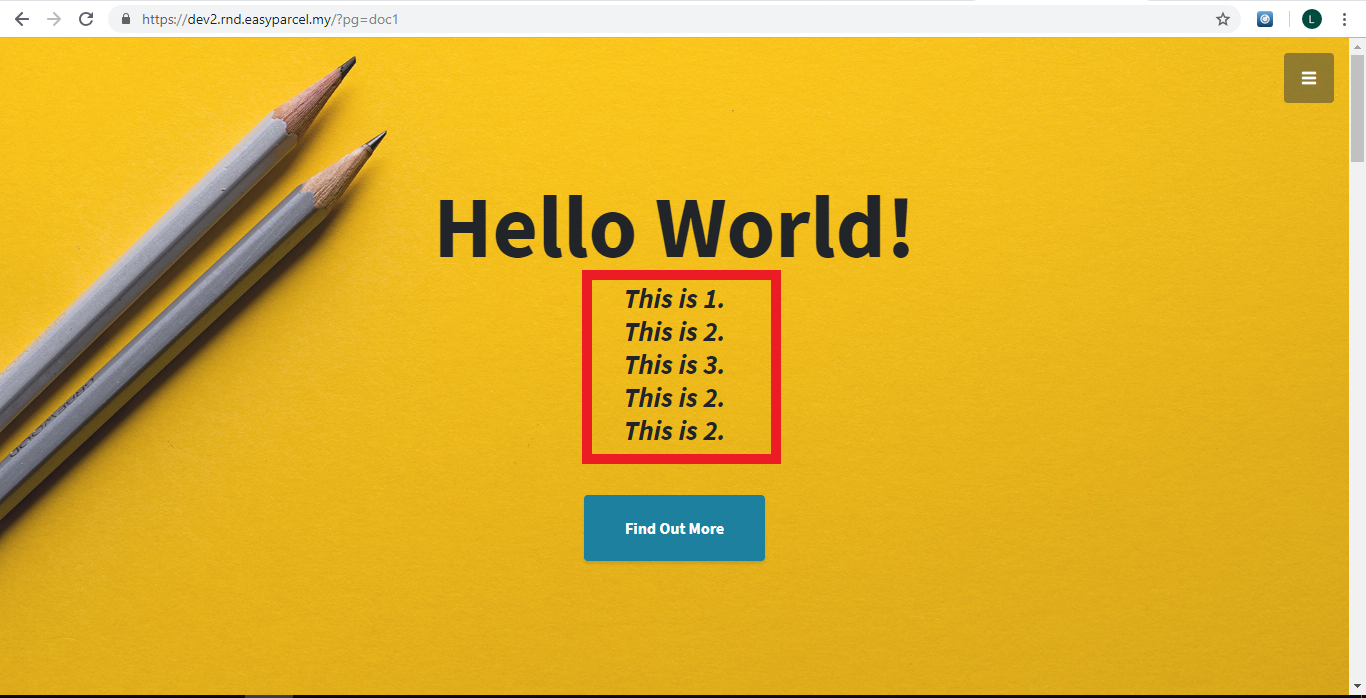
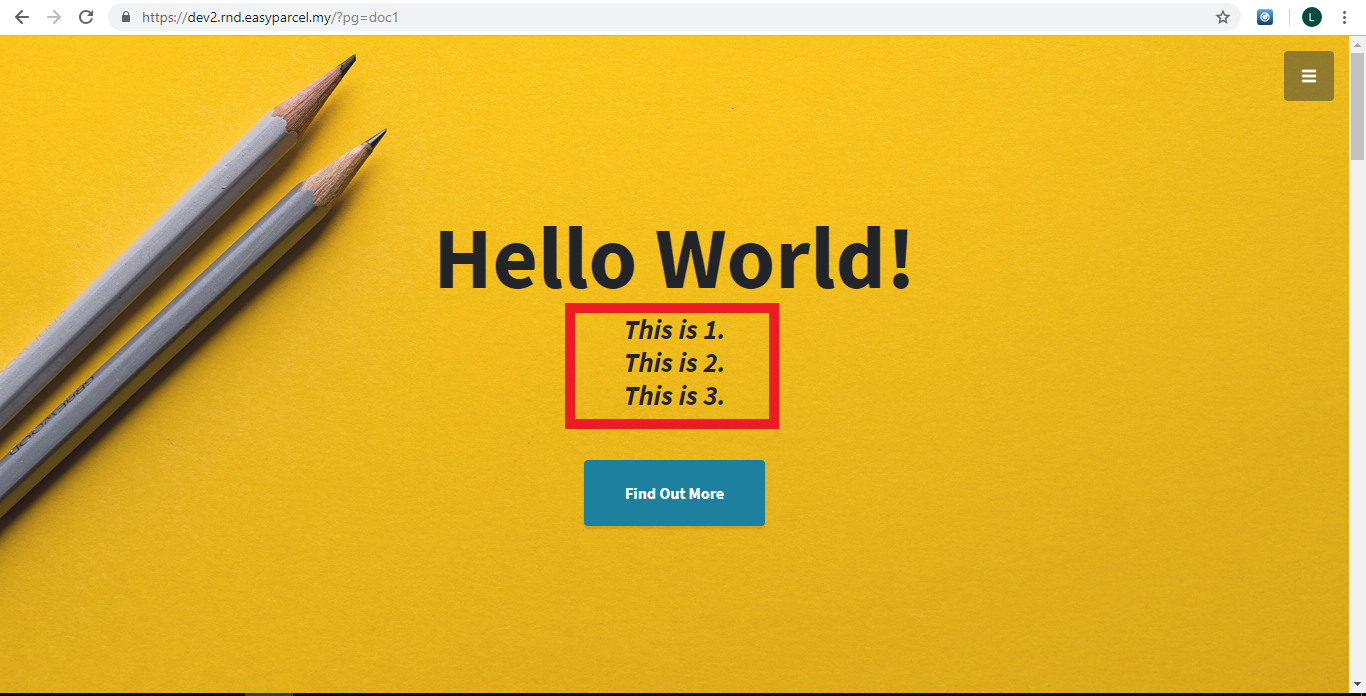
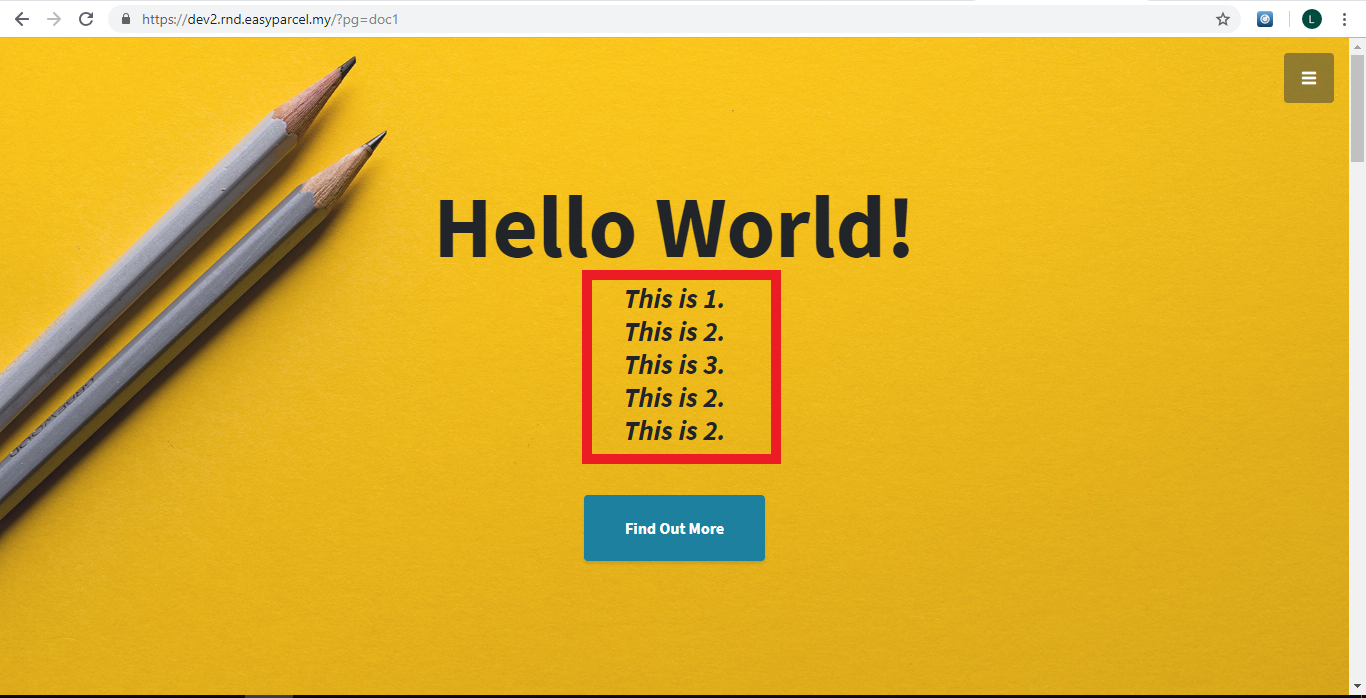
Figure below shows the output of Stage Tag with the data returned from Model. According to Figure below,
subtag are pushed into array in order of “string1”, “string2”, “string3”, “string2” and “string2”.
Therefore, The output of Stage tag is followed with the order of subtag pushed into array $desc.

Loop Tag
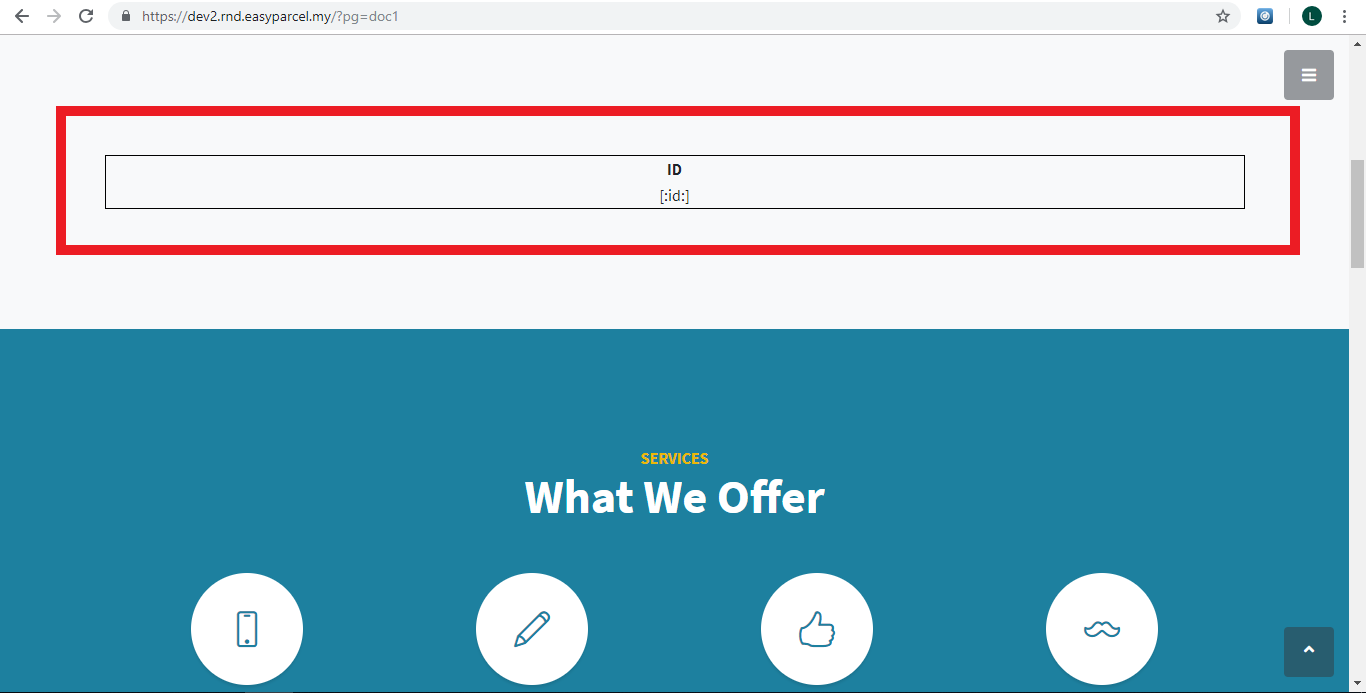
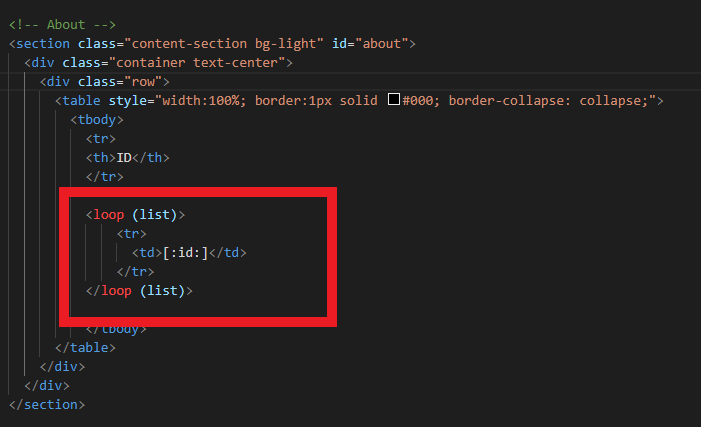
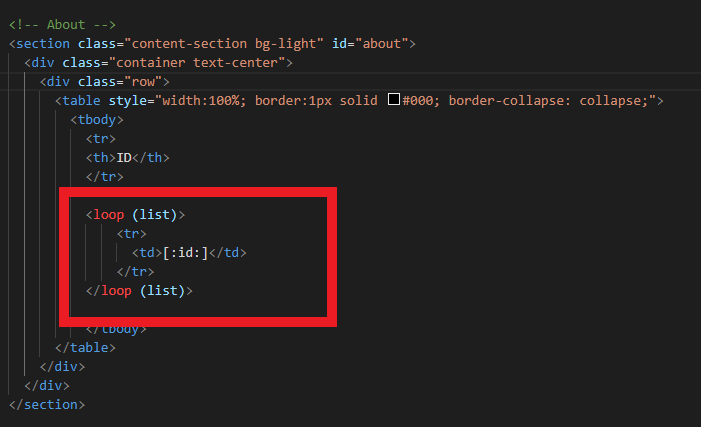
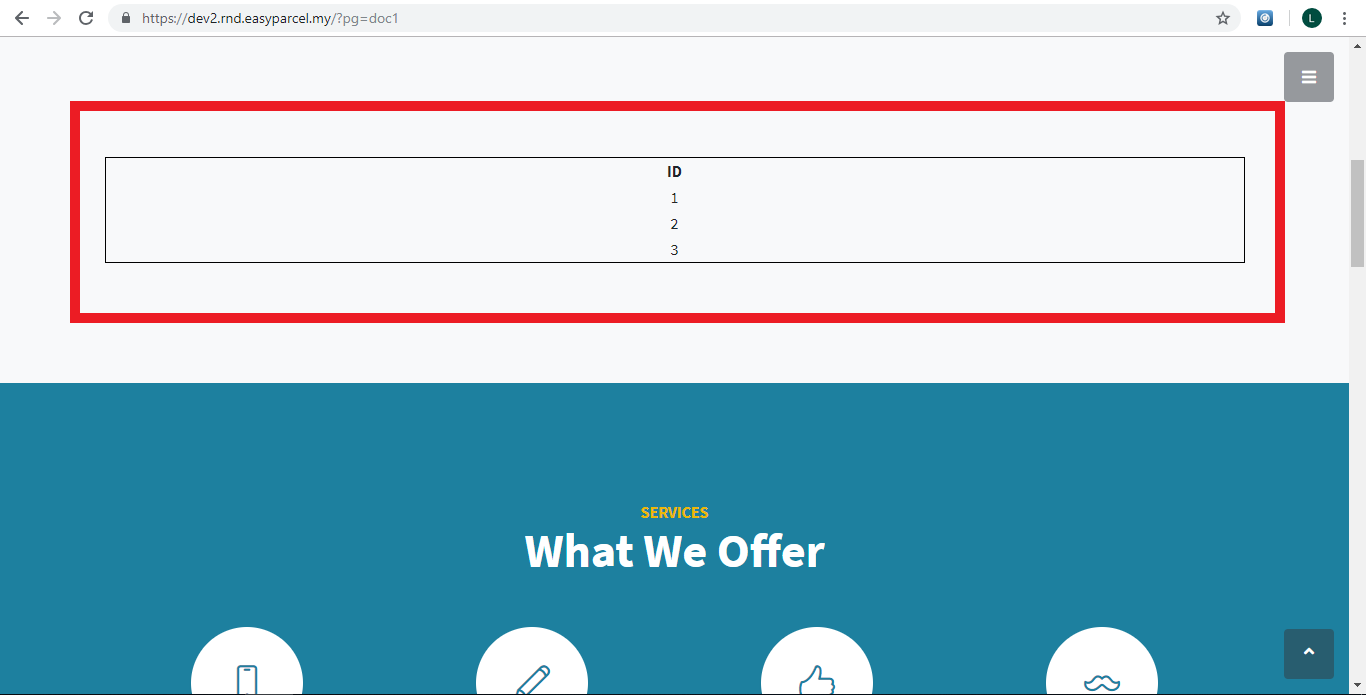
Figure below shows that the [:id:] tag to be looped using the loop tag.

Figure below shows the source code of Loop tag.

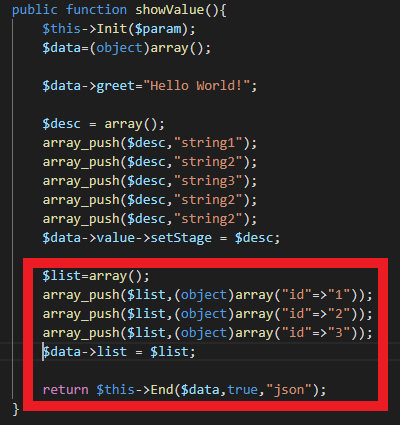
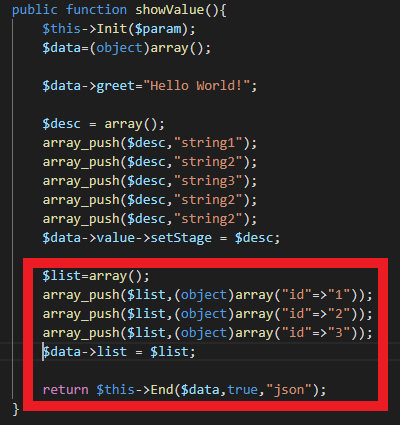
In Figure below, object array with “id” is pushed into $list using array_push();.
Next, $data->xxx = $list; is the data to be returned to View. “xxx” must match the argument of
Loop tag in View. In this scenario, “xxx” is list. Therefore, $data->list = $list;.

As shown in Figure below, value of “id” as “1”, “2” and “3” are pushed into $list with array_push();.
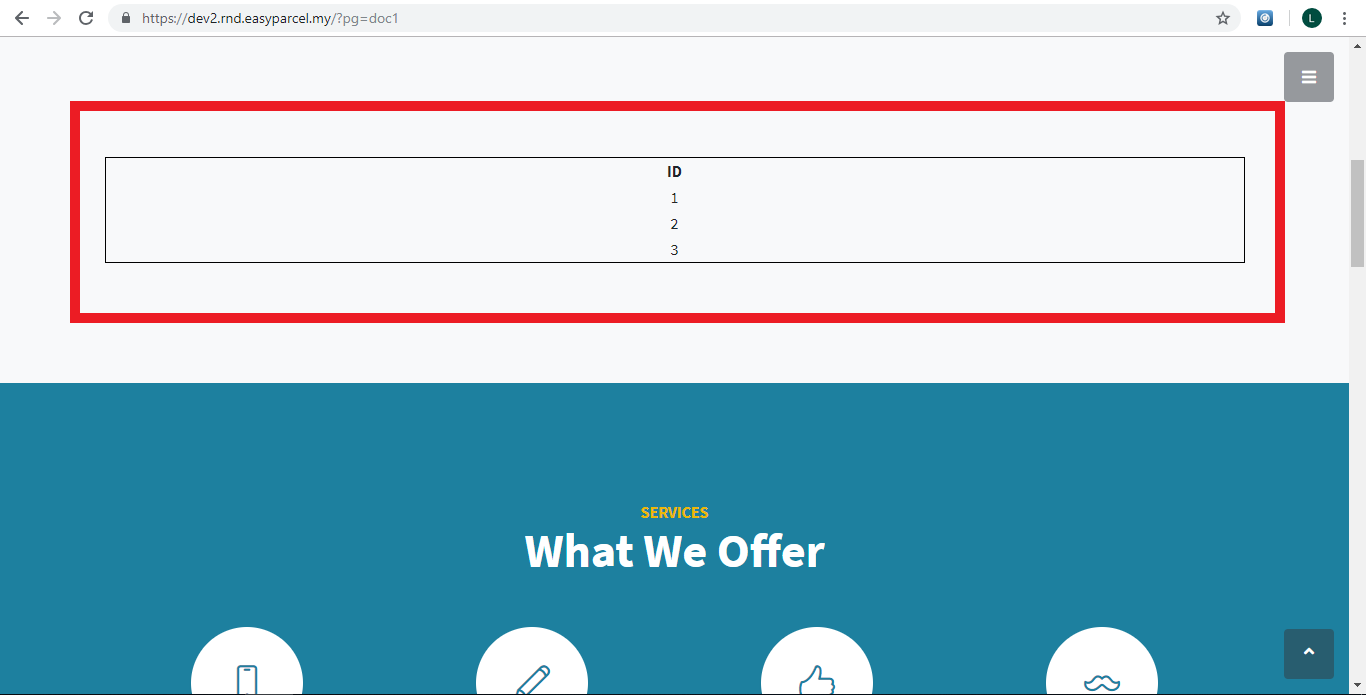
According to Figure above, the “id” inside $data->list pass to View will match with [:id:] in view
and the Loop tag is defined to loop through the object array passed to View and retrieve the
value of “id” to [:id:] tag. Therefore, when coding loop tag, you must be careful with the tag
to be shown. The tag must be match with the key in object array to retrieve the data.

According to Table below, $list contain an object array in it. As shown in table below, stdClass Object
is an object array. “id” is the key of the object array. 1,2 and 3 are the values of “id” in
different array indices.
Array Index Array Value 0 stdClass Object ( [id] => 1 ) 1 stdClass Object ( [id] => 2 ) 2 stdClass Object ( [id] => 3 )
The table below shows in depth analysis of array $list
Array Array Attribute Array Attribute Value $list[0] $list[0]->id 1 $list[1] $list[1]->id 2 $list[2] $list[2]->id 3
Variable Tag
According to Figure below, a [:greet:] tag is predefined in View.

According to figure below, “Hello World!” is assigned to $data->greet.

Figure below shows the output of [:greet:] tag after assigned with “Hello World!”.

Stage Tag
Figure below shows the Stage tag without any data assignment from Model.

Figure below shows the coding of Stage tag, with 3 different subtag “string1”, “string2” and “string3”.

Figure below shows value of subtag of Stage tag from View is pushed into $desc using array_push();. Next, $data->xxx->setStage = $desc; is the data to be returned to View. “xxx” must match the argument stage tag in View. In this scenario, “xxx” is value. Therefore, $data->value->setStage = $desc;.

Table below shows the value of array $list.
| Array Index | Array Value |
| 0 | string1 |
| 1 | string2 |
| 2 | string3 |
| 3 | string2 |
| 4 | string2 |
Figure below shows the output of Stage Tag with the data returned from Model. According to Figure below, subtag are pushed into array in order of “string1”, “string2”, “string3”, “string2” and “string2”. Therefore, The output of Stage tag is followed with the order of subtag pushed into array $desc.

Loop Tag
Figure below shows that the [:id:] tag to be looped using the loop tag.

Figure below shows the source code of Loop tag.

In Figure below, object array with “id” is pushed into $list using array_push();. Next, $data->xxx = $list; is the data to be returned to View. “xxx” must match the argument of Loop tag in View. In this scenario, “xxx” is list. Therefore, $data->list = $list;.

As shown in Figure below, value of “id” as “1”, “2” and “3” are pushed into $list with array_push();. According to Figure above, the “id” inside $data->list pass to View will match with [:id:] in view and the Loop tag is defined to loop through the object array passed to View and retrieve the value of “id” to [:id:] tag. Therefore, when coding loop tag, you must be careful with the tag to be shown. The tag must be match with the key in object array to retrieve the data.

According to Table below, $list contain an object array in it. As shown in table below, stdClass Object is an object array. “id” is the key of the object array. 1,2 and 3 are the values of “id” in different array indices.
| Array Index | Array Value |
| 0 | stdClass Object ( [id] => 1 ) |
| 1 | stdClass Object ( [id] => 2 ) |
| 2 | stdClass Object ( [id] => 3 ) |
The table below shows in depth analysis of array $list
| Array | Array Attribute | Array Attribute Value |
| $list[0] | $list[0]->id | 1 |
| $list[1] | $list[1]->id | 2 |
| $list[2] | $list[2]->id | 3 |